この記事では、macOS に標準で付属している Preview.app だけを使い、普通の写真から対象物だけを切り出した Slack 絵文字に最適な画像を作る方法を説明する。
今回は例として、
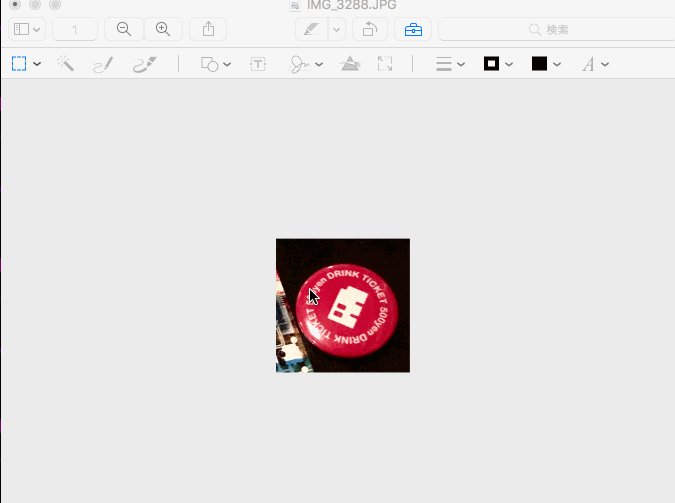
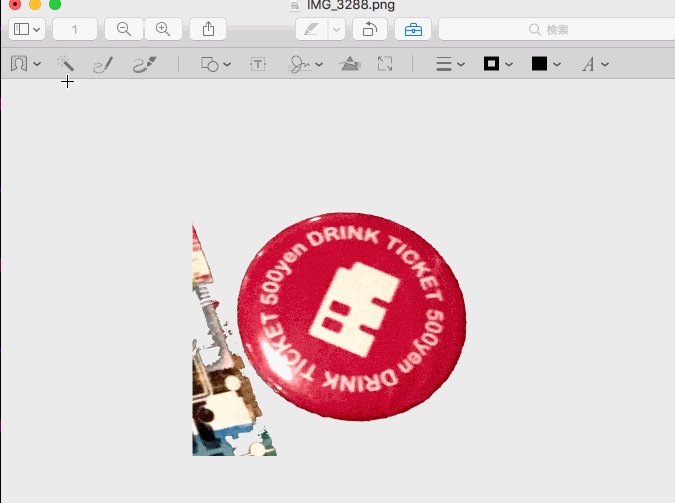
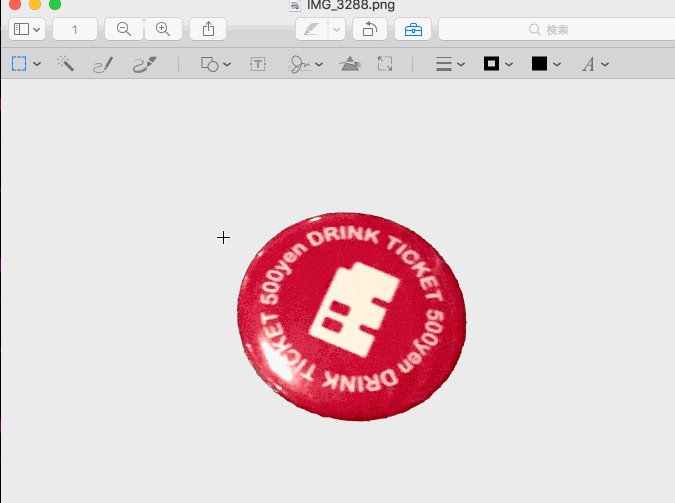
- 以下の写真の右上部分に写っている赤くて丸い缶バッジだけを切り出して
- 背景を透過にした
- サイズが 128 × 128 以下の png ファイル
を作ることを目標とする。

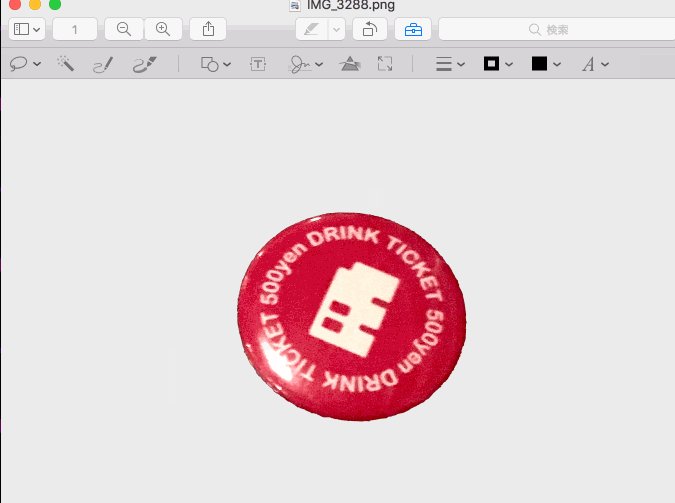
完成例はこちら:

やっていき
雑にトリミング
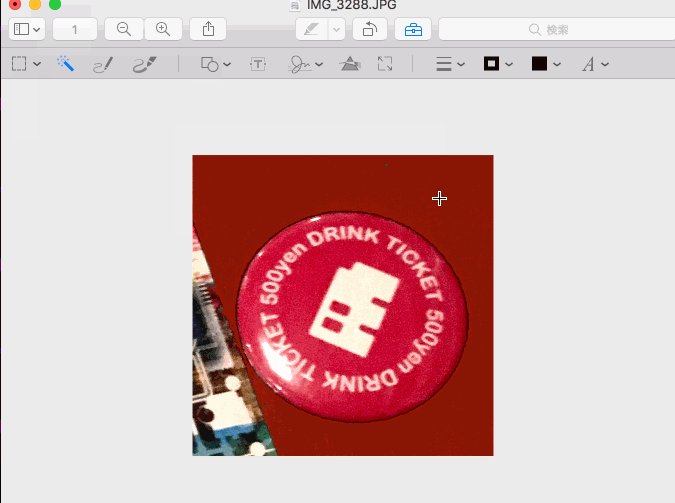
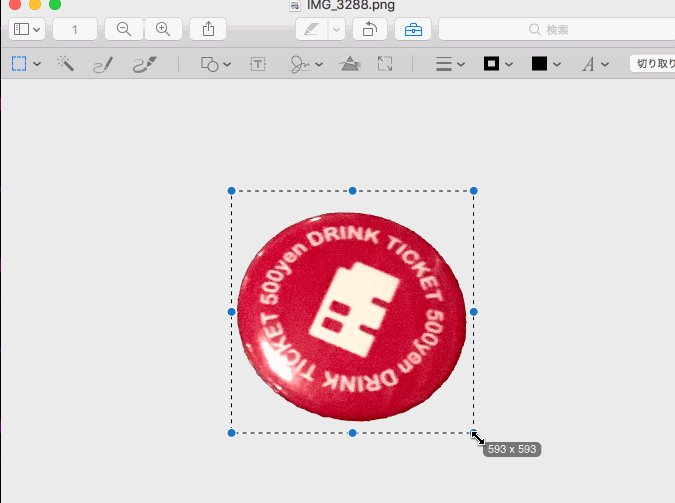
まず、該当のファイルを Preview.app で開き、対象としたい領域をおおまかにトリミングする。
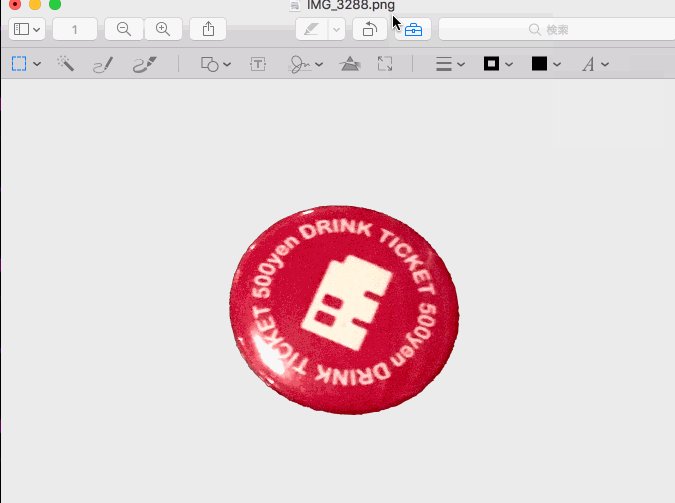
Preview.app で画像をトリミングするには、開いた直後の状態で画像のなかを適当にドラッグして矩形選択し、メニューの ツール > 切り取り を選択すればよい。
ここでは説明のために少し余裕をもたせてトリミングしているが、はじめからギリギリで切り抜いてもよさそう。

色
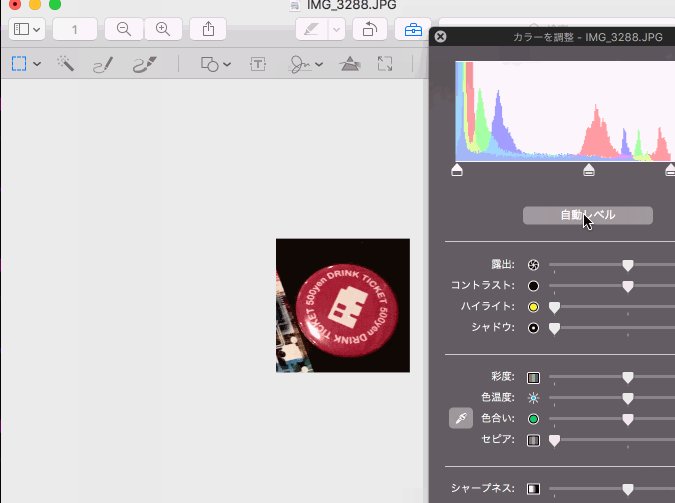
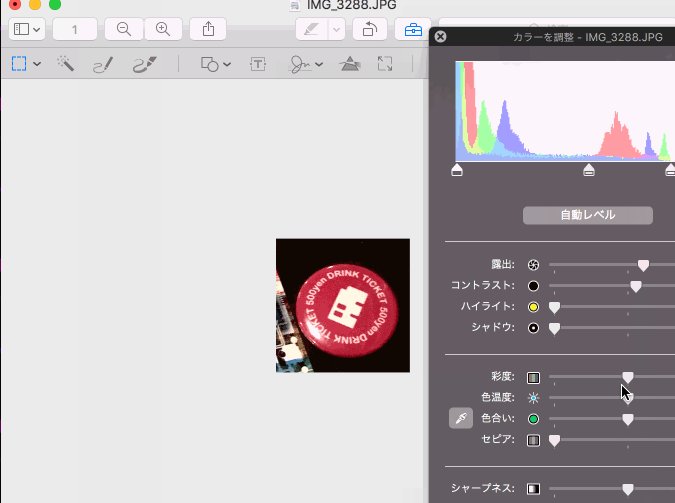
次に、画像を見やすくするために色の調整を適宜行う。ツール > カラーを調整 を選択すると、そのためのウィンドウが現れるので、いい感じにスライダーを調整する。自動レベル をクリックすると、勝手にいい感じに調整してくれて便利。

切り出しと透過化
次に、背景を透過させ、対象としたい領域だけ残す作業をする。こういう作業は、ふつうは Photoshop のような高度な画像編集ソフトウェアが必要に思えるが、じつは Preview.app でも簡単な操作だけで行うことが出来る。
手順を箇条書きにすると、
- ツールバーのかばんアイコン (Big Sur など、新しめのバージョンでは丸枠にペンマークみたいなアイコンになっている) をクリックし、マークアップツールバーを表示する
- 左から 2 番目の、魔法のステッキのようなアイコンをクリックし、インスタントアルファ モードに切り替える
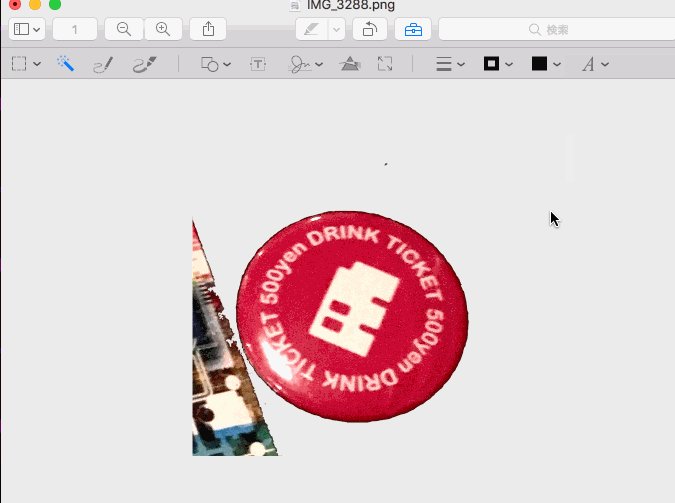
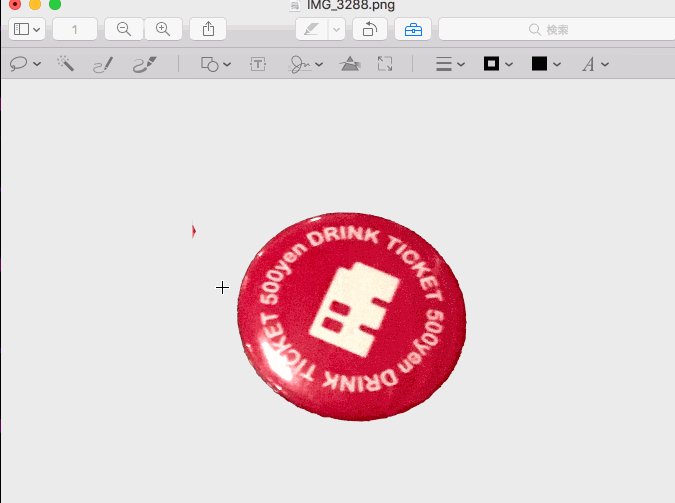
- 画像内で透過させたい領域を適当にクリックして適当にドラッグする
- このとき、ドラッグの動かし具合によって赤くハイライトされる領域が変わっていく。クリックをやめると、ハイライトされていた領域が選択された状態になる
- 透過させたい領域が選択されていることを確認して、delete キーを押す
- JPEG などのように透明度を保存できない系式の画像を編集していたときは、ここで PNG に変換するか聞かれるので、変換する
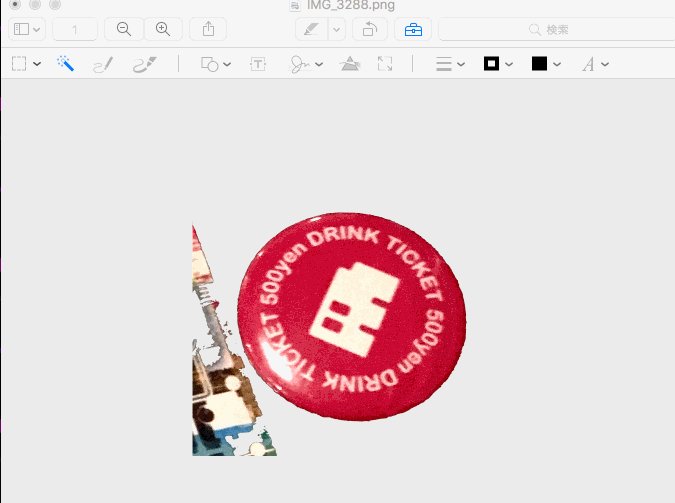
- 背景がきれいに消えるまで何度か繰り返す。一発できれいにしようとがんばるより、何度か微調整をしたほうが楽な気がする

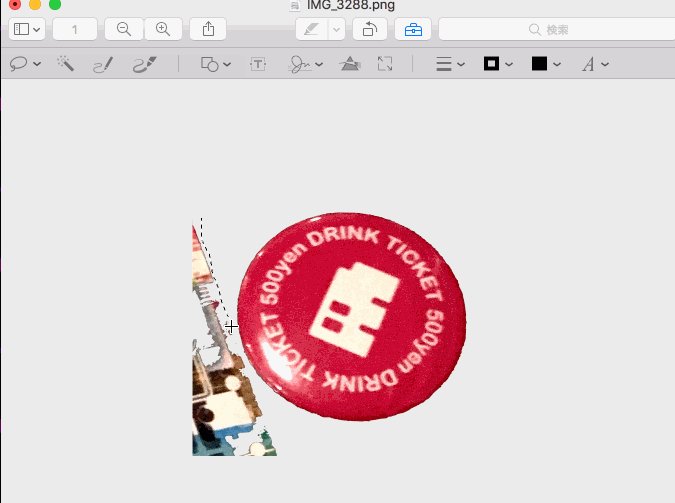
透過化を手動でやる場合
マウスでさっと選択できそうな感じで消したいエリアが残ったときは、マークアップツールバーの一番左のボタンから 投げなわで選択 を選び、適当にマウスで線を書いて消したい領域を選んでdelete キーを押す、というのをやると簡単。

リサイズ
最後に、Slack のカスタム絵文字を作るには画像のサイズが 128 × 128 以下でなければならないので、そのようにリサイズをする。 ツール > サイズを調整… を選択し、画像の長辺になっているほうの大きさを 128 に変更すると、アスペクト比が保たれるようにいい感じにサイズを決めてくれる。

余談だが、透過処理の後にリサイズをするのは、大抵の場合はリサイズ処理の際にリサンプリングの結果としてエッジにアンチエイリアスがかかったような見た目になるので、透過させる際の領域選択が適当でも画像がジャギジャギになりにくい気がしているのが理由。
おわり
あとはこの画像を保存なりエクスポートなりすれば、Slack 上でカスタム絵文字として登録することができる *1。
*1:my.slack.com にリンクすると、そのブラウザセッションで多分一番最初にログインした Slack Team にリダイレクトされて便利