タイトルと ↓ のスクショで出落ちという感じ……。

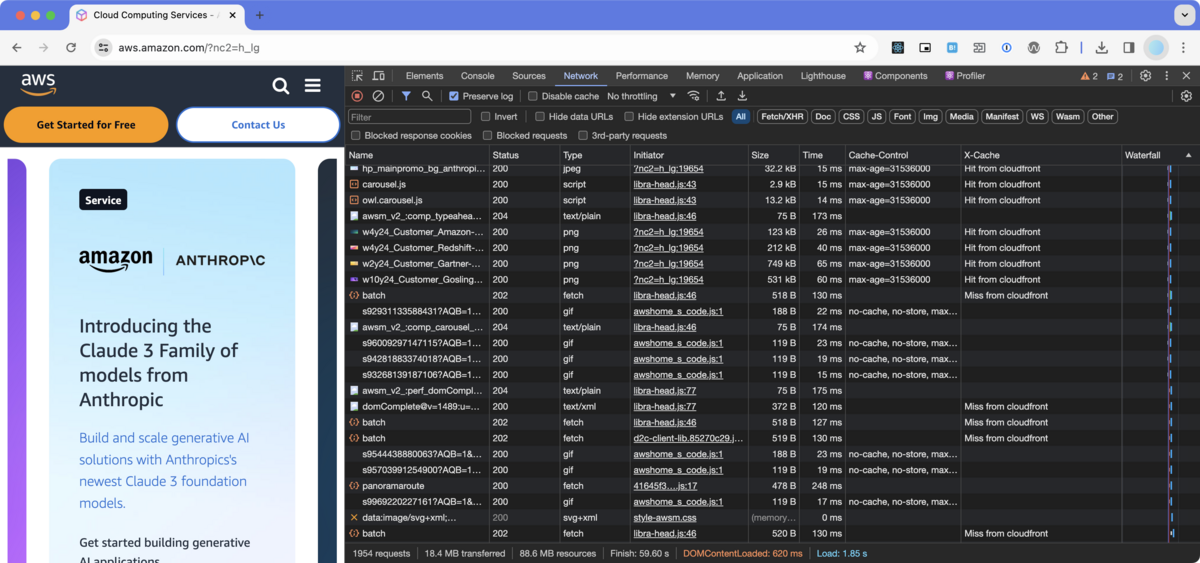
CDNだったり、Varnishのようなキャッシュ系のミドルウェアの調査やデバッグをしているときは、ブラウザのDevToolsを使って、Cache-Control レスポンスヘッダだったり X-Cache レスポンスヘッダのようなレスポンスヘッダの様子をめちゃくちゃ睨みつけることになると思う。こういう仕事をしているときには、リロードしては新しいリクエストを選択し直して睨みつける、というような操作を繰り返すことになりがち。
ところが、ネットワークタブのリクエスト一覧表示の表みたいなやつには任意のレスポンスヘッダを表示することができるので、こうすると1クリックの手間が省けて嬉しいねという話。

やり方はこれだけ!
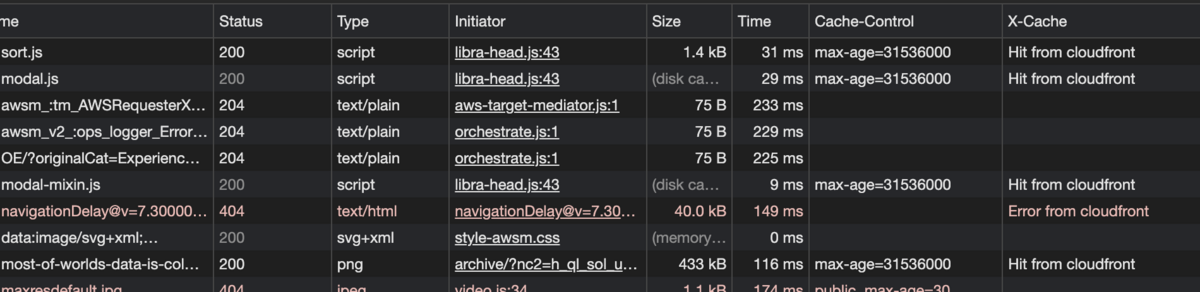
- ネットワークタブのリクエスト一覧表のヘッダー部分を右クリックし、コンテキストメニューの下の方にある "Response Headers" から好きな項目を選ぶ
- 表示させたいヘッダが一覧にない場合は、"Manage Header Columns..." から好きなものを追加できる
X-Cacheとかに限らず、任意のレスポンスヘッダを表示できるので、Authorization ヘッダなり何なり、CDNがどうのというのとは関係ない用途もいろいろありそう。